自分でランディングページを作ってみたけど「何かダサい…」「結局、デザインってセンスでしょ?」なんて思ってませんか?
今回は、私が新人WEBデザイナーに教えるプロっぽく作るための5つのポイントをお伝えします。
これさえ読めば明日からあなたもWEBデザイナー!…なんて大それたものではありませんが、あなたの作るデザインが劇的に変わる事をお約束します。
ランディングページだけではなく、WEBサイト制作やバナー制作にも共通して使えることばかりですのでお役に立てれば幸いです。
目次
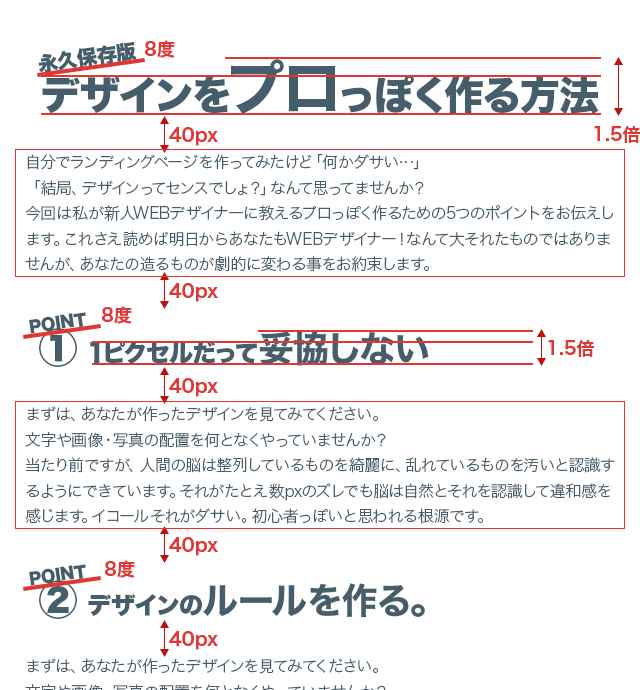
①【配置】1ピクセルだって妥協しない。とにかく丁寧に、几帳面に
まずは、あなたが作ったデザインを見てみてください。文字や画像・写真の配置を何となくやっていませんか?
当たり前ですが、人間の脳は整列しているものを綺麗に、乱れているものを汚い・ダサいと認識するように出来ています。
それが、たとえ数ピクセルのズレでも脳は自然とそれを認識して違和感を覚えます。イコールそれがダサい。初心者っぽいと思われる根源です。
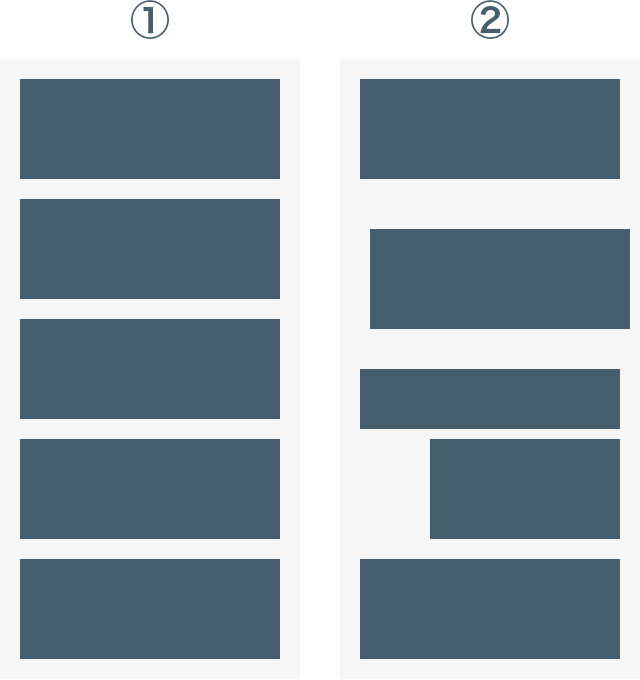
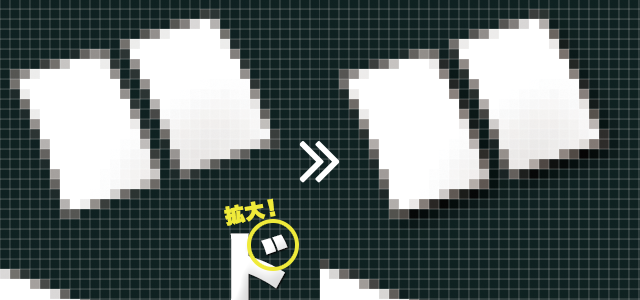
この画像を見比べてください。

どちらが綺麗だと思いますか?たぶん①だと言う人が多いはずです。
整頓されていると綺麗に見える。これは元々、私たちに備わっている感性のひとつです。専門的な言葉だとバーティカルリズムなんて言ったりもしますね。
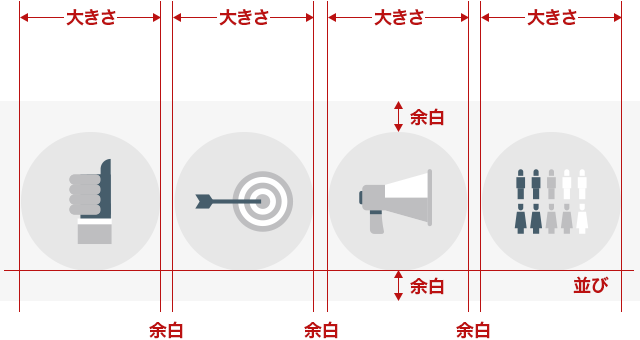
私は何をデザインする時もこれを1番大事にしています。つまり、どこに文字や写真を配置してもキチっと揃える事が大事。
- 大きさ
- 位置、並び
- 余白 など
きちんと整頓されたデザインを心がける。

これがプロっぽいWEBデザインを作る為の第一歩です。
②【バランス】デザインのルールを作る。
ホームページのデザインにおいてメリハリをつける事は大事なことです。
ただ、初心者デザイナーによくある間違いとして「目立たせる=派手にする」といった認識があります。
目立たせたいから文字を大きくして、派手なグラデーションをつけて…派手にすると、たしかに目立ちますしメリハリも付きます。ただ、周りとのバランスが崩れてしまいますね。
その解決法として、自分で一定のルールを作った上でデザインします。これはデザインにメリハリをつける、全体のバランスを整える為に重要なことです。
例えば
- 目立たせる文字はベースの大きさの〇倍にする
- 基本の余白は〇ピクセル
- 斜度をつける場合は〇度
- 通常のテキストの大きさ、行間は全て統一 など
いくつかのルールを決めて、それに合わせた可変を行うことでパターンを生み出す事が重要です。

次に、バランスを保つ為にいろんな効果を複合する時にも注意が必要です。
「ここは目立たせたいから大きくして、形も変えて、色も変えて~」なんてことをしてしまうと、失敗する可能性が非常に高いです。
一貫性を保ったデザインの中であれば、何か1つ他の部分と違う事をするだけで人の目を惹くことは可能です。
- 大きくする
- 色を変える
- 形をかえる など
効果を複合させればさせるほど、周りとのバランスをとるのが難しくなります。
最初は多くても1つの要素に対して2つの効果くらいにしておきましょう。
- 大きくする+色を変える
- 色を変える+形を変える など
本当に目立たせる必要のある場所を明確にしてから制作することも大切ですね。
③【フォント選び】最初はゴシック体を使おう!
とりあえず初心者デザイナーさんは明朝体は使わないでおきましょう。シンプルな太いゴシック体、これがベストです。
ゴシック体とは違い、明朝体は太い箇所、細い箇所、はらい、ハネ等が組み込まれた既にデザインされているフォントとして考えましょう。練りに練られた繊細なデザインです。
料理に置き換えると、明朝体は三ツ星レストランのシェフが作った高級フレンチです。まだ初心者のあなたが、その料理に手を加えてさらに美味しくする事は難しいでしょう。
大人しくシンプルなゴシック体から経験を積むことをオススメします。どうしても明朝体を使いたい場合は、極力シンプルな装飾に抑えてあげる事が大切です。
もう一つ、明朝体を扱うことが難しい理由として、ほとんどのブラウザのデフォルト設定ではテキストがゴシック体であるという事もあります。
一貫性を考慮するとゴシック体でデザインすることが無難ですね。
あとは、1つのサイトで使うフォントの種類は2種類程度に抑えましょう。
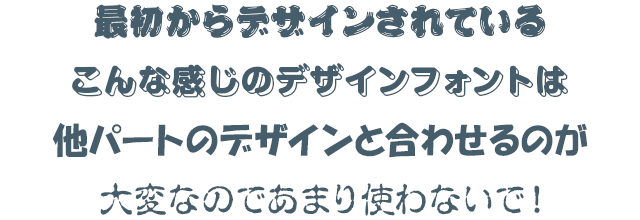
初心者さんに多いのがデザインフォントの多用。既にデザインされているフォントは単体で見るとよさそうですが、全体を通してみると浮いてしまう事が多いので、極力使わないようにした方が無難です。

そうすることで、ランディングページに一貫性、まとまりが出ます。
④【色使い】ベースとメインとアクセントの3色が基本
正直に言います。私は、配色があまり得意ではありませんでした(笑)
でも、そんな私でも出来る簡単な配色パターンの制作方法をお教えします。
まず、基本的に以下の3色だけ使うつもりで作ります。
- ベースカラー(背景とか最も多く表示される部分の色)
- メインカラー(そのデザインの基調となる色)
- アクセントカラー(目立たせたい箇所に使う色)
割合はだいたい
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
無難なパターンとして
- ベースカラー:薄目の色、淡い色
- メインカラー:何でもOKですが原色は避ける
- アクセントカラー:メインカラーの補色(反対の色)
まずは、メインカラーから考えるといいでしょう。
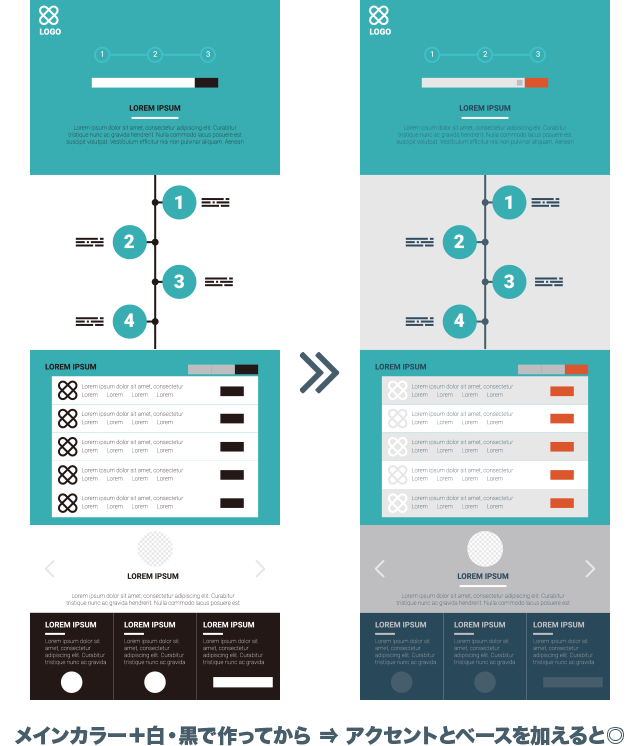
メインカラーが決まったら、メインカラー1色+白+黒だけでデザインを始めます。
そして全てが出来てから、アクセントカラーを加えていきます。
こうする事で全体を見ながらバランス良くアクセントをつける事が可能です。

1つの素材毎に作りこんでいくと最終的に合わせた時に、意外とアクセントカラーの比率が高かった、なんてことが多いので、その回避策にもなりますね。
⑤【テクニック】細かい部分にどこまで拘れるか
ここまでは基本的な作り方や考え方でした。ここからが本格的な素人とプロの差、テクニックのお話しです。
私個人が考える素人とプロの決定的な違い。それは「無くてもいいけど、あったら良い事」をどれだけ盛り込んでいるか。
「神は細部に宿る」ミース・ファン・デル・ローエという建築家の言葉です。
ルートヴィヒ・ミース・ファン・デル・ローエ(Ludwig Mies van der Rohe、1886年3月27日 – 1969年8月17日)は、20世紀のモダニズム建築を代表する、ドイツ出身の建築家。
ル・コルビュジエ、フランク・ロイド・ライトと共に、近代建築の三大巨匠、あるいは、ヴァルター・グロピウスを加えて、四大巨匠とみなされる。
「Less is more.」(より少ないことは、より豊かなこと)や「God is in the detail」(神は細部に宿る)という標語で知られ、近代主義建築のコンセプトの成立に貢献した建築家である。
参照元:ウィキペディア
建築デザインとWEBデザインには共通した部分が多く、私も建築デザインの本でデザインの基礎を勉強しました。
家もWEBサイトも人が使うもの、人が使いやすく作るもの。それをデザインするといった考え方では同じですからね。
話が少し逸れましたが、要は細かな部分をどれだけ作りこんでいるか、その小さな積み重ねがプロの仕事、成せる技だと思っています。
たとえば

「アドリス」って書いてる事は誰にでも伝わります。
この文字をもう少しリッチに表現してみたいと思います。
この文字に少しだけグラデーションをつけると

微妙すぎてパっとみただけでは分からないかもしれません。お使いのモニターによっては全く変わってないかもしれません。そのレベルのグラデーションです。
更に影もつけてみます。

はい。変わってないですね。
でもよーく見ると。

1ピクセルだけ影がついてるのが分かると思います。次に内側にも影をつけてみます。

段階を踏むと分かりにくいですが、最初の状態と比べると一目同線。文字に立体感が生まれ、ちょっとリッチになりましたね。

効果を付けてても、付けなくても「アドリス」というテキストを伝えることは出来るのですが、少し手を加えることで、よりリッチな表現で伝えることが可能です。
では、私がよく使う汎用性の高いテクニックを少しだけお教えします。PSDを配布しているのでPhotoshopを持ってる方は是非使ってください。
①1pxのシャドウ

文字に1pxの影をつけるだけで立体感が出来、尚且つ可読性も上がります。
非常によく使うテクニックです。
②1pxのライン

こちらも先程の文字のシャドウを同じ要領で、長方形の上下にシャドウとハイライトのラインを1px加えるだけで、立体感が生まれます。
③ノイズ

ベタ塗りの背景が続くと素人っぽさが出てしまいます。かといってパターンばかり敷き詰めても結果は同じです。
少しだけ質感を出すのに、ノイズ(パターン)を利用するのが効果的です。
④ガラスっぽく

透明度の高い効果は、バランスを崩すリスクを抑えながら確実に質感を出してくれるので便利です。
少しだけご紹介しましたが、あくまでやりすぎない。目立たせすぎない事が肝心です。こういった細かい箇所の質感表現をディティールと呼んでいます。
「私のデザインはディティールに拘って作ってます」なんてプロっぽいセリフが言えるようにあなたも頑張ってみてはいかがでしょう?
まとめ
いかがでしたでしょうか?
今回ご紹介させて頂いた内容はWEBデザイナーとしては初歩の初歩ですが、どれだけ凄腕デザイナーになっても忘れて欲しくない内容ばかりです。
あとはあなたの努力次第。センスは必要ありませんが、知識は必ず必要になってきます。
アドリスでは、今後もテクニックやデザインの理論について定期的に配信していく予定ですので、是非チェックしてみてください。