Facebook広告を始めたけど、配信フォーマット(配信方法)がいっぱいあって「とりあえず、これでいっか」となんとなく配信フォーマットを選んでいませんか?
今回は、Facebook広告の配信フォーマットの中でも、まだ取り入れている企業が少ない「キャンバス広告の作り方」についてご紹介していきます。
2015年6月のカンヌ国際広告祭にて発表されて、2016年2月26日に正式リリースされた新配信フォーマットです。
しっかりと理解し、競合他社に差をつけましょう!
1.キャンバス広告とは
1-1.通常のリンク広告との違い
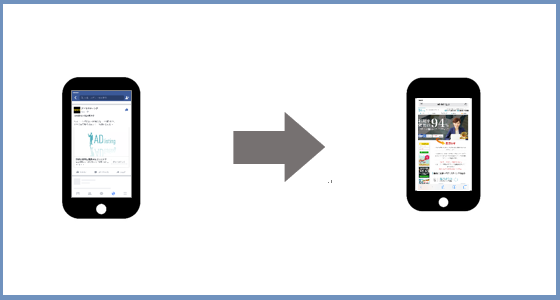
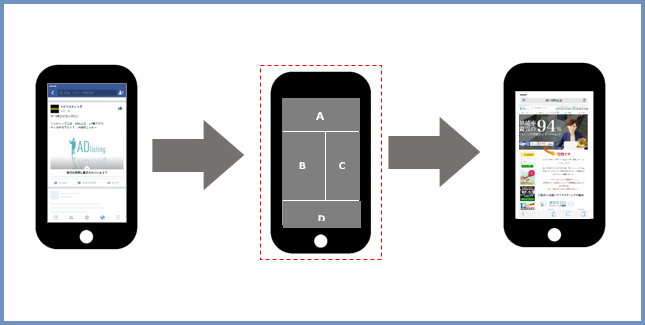
下記に図解します。
【通常のリンク広告】

上記のように、広告をクリックすると、指定されたページに直接リンクされます。
【キャンバス広告】

上記のように広告をクリックすると、まずキャンバス広告のビューワーが立ち上がります。
仮でA~Dまでコンテンツを挿入しておりますが、上記のように各コンテンツを用意することが出来、それぞれにリンク先を設定することも出来ます。
2.4つの特徴
キャンバス広告とは、モバイル(スマートフォン&タブレット)に最適化された、インタラクティブ(ユーザー操作が可能)なコンテンツを提供できる広告フォーマットです。
では具体的にどんな配信方法なのか、キャンバス広告の特徴をご紹介させていただきます。
まず、キャンバス広告は大きく分けて4つの特徴があります。
(1)配信されるデバイスは、スマートフォンとタブレットだけで、PCへの配信はされない
(2)他の配信方法と比較すると、広告の滞在時間が極めて長い
Facebook広告で一般的な配信方法として、広告バナーをクリックすると指定されたページにリンクする、単一画像による配信方法があります。
この場合、バナーをクリックして直接指定されたページにリンクされるので、バナーの画像だけに興味をもってクリックしたユーザーや、広告文でなんとなく興味をもって訪問するユーザーなど、リンク先のページでの滞在時間が短いケースが少なくありません。
但し、キャンバス広告の場合は、ユーザーが広告自体に掲載出来る情報量が多く、広告自体をユーザーがタップしたり、スワイプしたりすることが可能なので、指定されたページにリンクされる前にある程度情報収集が可能な為、リンクされた時の滞在時間が長くなる傾向にあります。
キャンバス広告内で、ユーザーが可能な操作とどのようなシーンで使用されるのかを下記にまとめます。
- タップ:指で軽くたたく操作のことで、ボタンなどを押す時などに使われます
- スワイプ:画面に触れた状態で指を左右上下に動かす操作で、画像を動かしたりする時に使います
- フリック:指ではらう操作のことで、画面をスクロールしたり、次の画像を表示させたりする時に使います
- ピンチイン:2本の指でつまむ操作のことで、画像や文字などを縮小する時などに使います
- ピンチアウト:2本の指で広げる操作のことで、画像や文字などを拡大する時に使います
- パン:指1本で画面にタッチしゆっくり動かす操作で、縮小/拡大せずにそのままの状態で画面に映り切らない部分を表示する時などに使います
まとめると、ユーザー操作が多種多様なので、他の配信方法よりもより多くの情報を広告内に掲載することが出来るのです。
(3)Facebook広告の中で、どの配信方法よりも表示形態を選ぶことが可能なので、一つの広告で様々な訴求をすることが出来る
キャンバス広告は、Facebook広告の中でも最も多くのクリエイティブ(画像・動画・テキスト)を設定することが出来ます。
下記を組み合わせることによって、同じ商品やサービスでも、様々な年代層に向けた広告や、訴求軸を変えた広告が、1つの広告で作成することが出来ます。
- 画像:単一表示/カルーセル表示
- 動画:GIFアニメ/シネマグラフ
- テキスト
- リンク
(4)広告をクリックした後のビューワーの立ち上がり速度が、リンク広告と比較すると圧倒的に早い広告
通常、広告をクリックすると、指定されたページにリンクするのですが、ページが表示されるまでにかかる時間が長いなと感じたことがある人は少なくないはずです。
ただし、キャンバス広告なら通常のリンク広告よりも、約10倍以上の速さでビューワーが立ち上がり、キャンバス広告が表示されます。
ユーザーのFacebook利用シーンで最も多いのが、移動中や通勤中と言われています。
その限られた時間の中で、「待たなければいけない」というのを、ストレスに感じられてしまうと機会損失につながる恐れもあります。
クリック率は高いけれど、滞在時間が極端に少ない方は、キャンバス広告の導入を検討してみてはいかがでしょうか。
3.キャンバス広告の設定方法
ここまで読んでいただいている方は、「それで、どうやって作るの?」と思われるのではないでしょうか?
そこで、下記にキャンバス広告の実際のUI(ユーザーへの見え方)とアカウントでのオーソドックスな設定方法(作り方)について、図解を交えて紹介させていただきます。
3-1.キャンバス広告のUI(インターフェース)
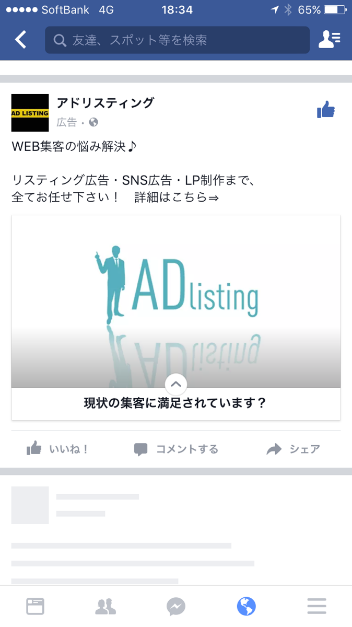
ユーザーに見える(インフィードに表示される)広告は?

従来の単一表示や動画広告の表示と広告表示形態は、大きく変わりません。
但し、広告画像(クリエイティブ)の下部に上矢印が見えているのが特徴です。
キャンバス広告をクリックするとどうなるの?
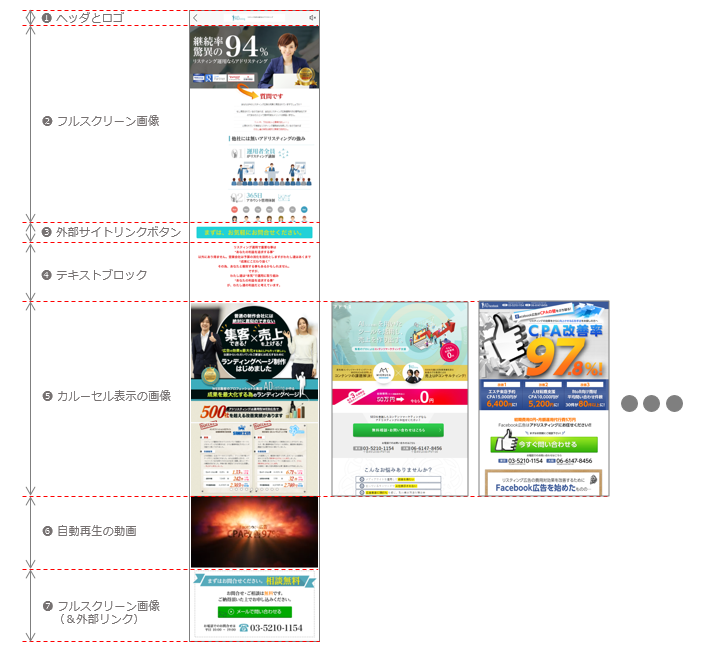
【キャンバス広告の全容】

キャンバス広告は、ユーザーの操作性を高める為、設定方法も多岐にわたり、広告主のターゲットユーザーや訴求軸に合わせた広告を表現出来るようになっております。
その中で、上記は追加出来るコンポーネント(広告機能)をほとんど網羅しており、オーソドックスな作り方となっております。
それでは、それぞれの設定方法と機能や入稿規定の詳細を部分的に紹介していきます。
3-2.キャンバス広告の作り方(図解)
キャンバス広告を1から設定してみましょう!
※赤枠の部分をクリックしてください
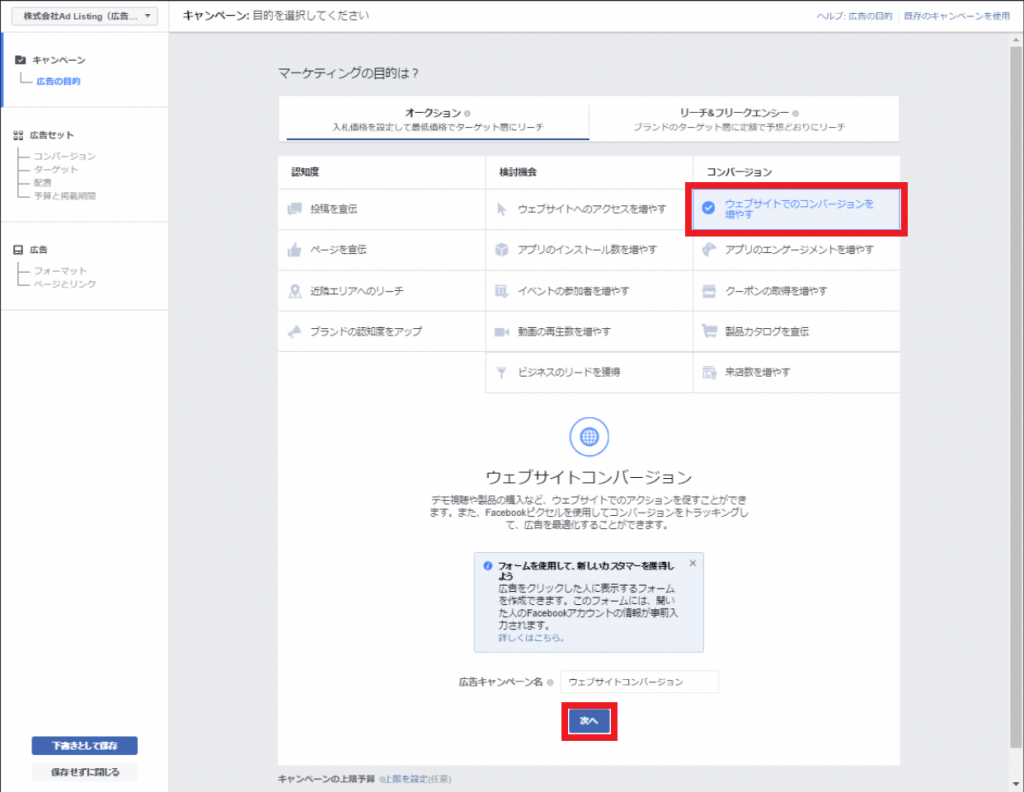
【手順1】
新キャンペーンを作成し、目的を選択し「次へ」を選択します。

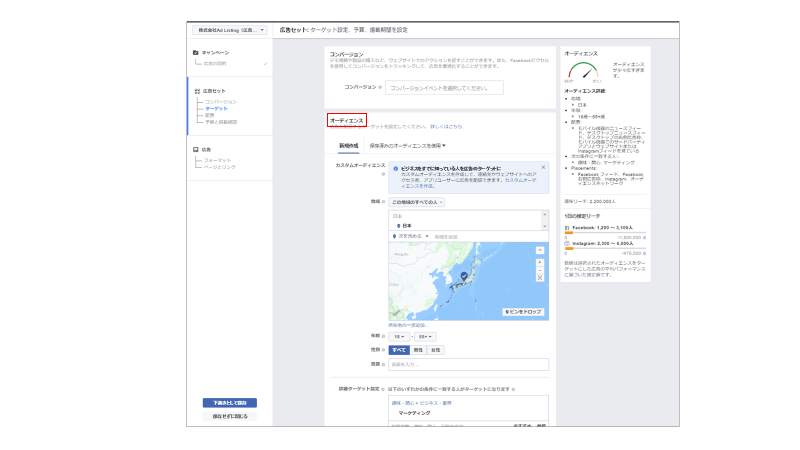
【手順2】
ターゲットや、オーディエンスのセグメントを選択します。

【手順3】
1日の上限予算を設定します。

ここまでは、一般的なFacebook広告の設定方法と変わりはありません。
ここからが、キャンバス広告の設定となります。
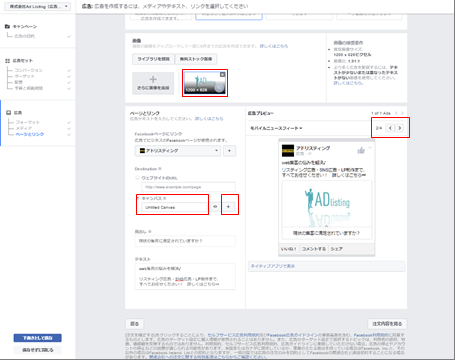
【手順4】(全容❶のヘッダーとロゴの設定方法)
上から順番に画像を選択し、「Destination」のラジオボタンの「キャンバス」を選択します。
また、広告プレビューが表示されない時は、「モバイルニュースフィード」へ切り替えてください。
そして、「見出し」「テキスト」を入力し、「キャンバス」右横の「+」を選択すると、キャンバス広告詳細設定画面へと移行します。

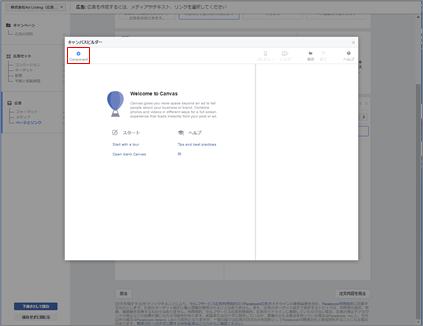
【手順5】
「キャンバスビルダー」のポップアップが表示されるので「コンポーネント」を選択します。

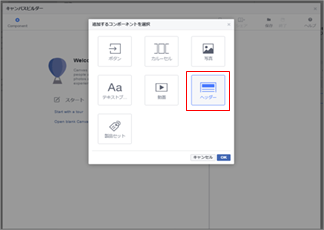
【手順6】
さらに、下記の「追加するコンポーネントを選択」と表示されるので、まずは「ヘッダー」を選択してみましょう。

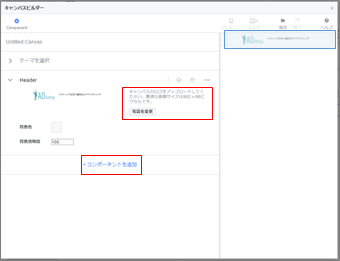
【手順7】
ヘッダーの画像を入稿すると、画面上部に固定されます。(全容❶参照)
規定
- 画像サイズ:66pix(高さ最大)×882 pix(幅最大)
- ファイルタイプ:透過.png

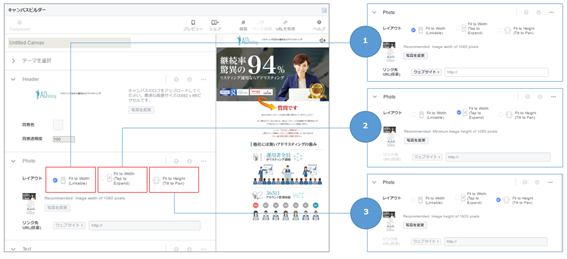
【手順8】(全容➋のフルスクリーン画像の設定方法)
赤枠部分のどれかを選択し、画像を設定します。
規定
- 画像アスペクト比:デフォルトの状態でスクリーン幅いっぱいで使用されます
- 画像サイズ:1,920 pix(高さ最大)×1,080 pix(幅最大)
- ファイルタイプ:.png、.jpg
- Linkable:設定した画像がそのまま表示されます
- Tap to Expand:画像をタップしてフルスクリーン表示やズームが出来ます
- Fit to Hight:デバイスを傾けることで、画像を左右にスライドさせることが出来ます

設定が完了したら、「+コンポーネントを追加」を選択します。
【手順9】(全容❸の外部サイトリンクボタンの設定方法)
下記の「追加するコンポーネントを選択」と表示されるので、まずは「ボタン」を選択してみましょう。

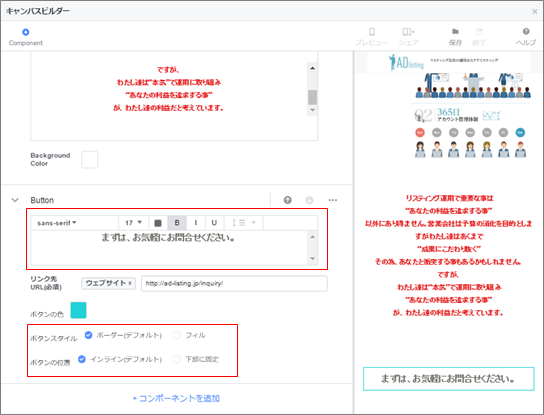
【手順10】
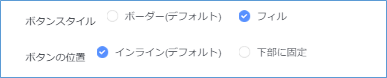
下図、赤枠上部はテキストの入力が可能です。

規定
- 高さ:48pix
- テキスト量:30文字以内
- オプション(ボタンスタイル)
(1) ボーダー(デフォルト):上記図中の緑枠のようなスタイル
(2) フィル:下記のような塗りつぶし効果を活用出来る

- オプション(ボタンの位置)
(3) インライン(デフォルト):コンポーネント間に固定となる
(4) 下部に固定:ボタンが最下部に固定となる
設定が完了したら、「+コンポーネントを追加」を選択します。
【手順11】(全容❹のテキストブロックの設定方法)
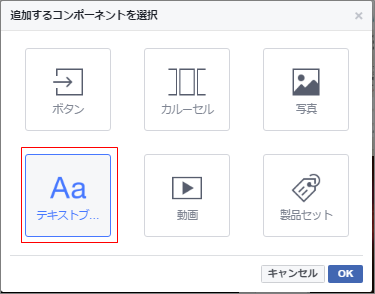
下記の「追加するコンポーネントを選択」と表示されるので、まずは「テキストブロック」を選択してみましょう。

【手順12】
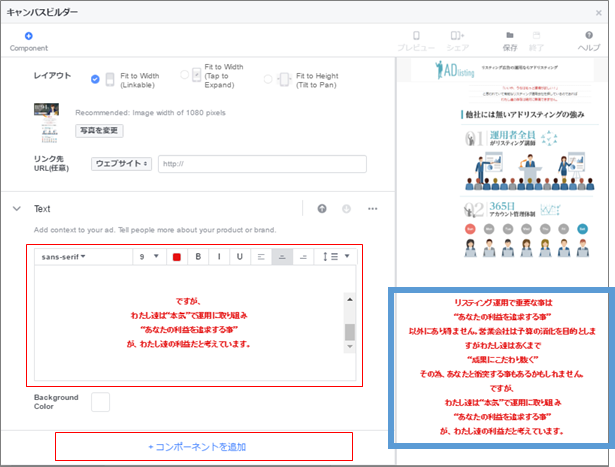
下図、赤枠上部はテキストの入力が可能です。
入力するとプレビューでは青枠のように表示されます。
規定
- テキスト量:500文字以内
- フォントサイズ:6~72ポイント
- フォント色:選択可能
- フォントスタイル:太文字・斜体・下線
- フォントの配置:左揃え・中央揃え・右揃え

設定が完了したら、「+コンポーネントを追加」を選択します。
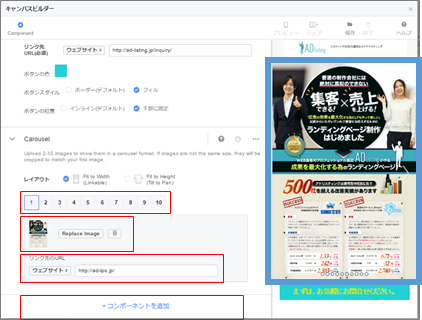
【手順13】(全容❺のカルーセル表示の画像の設定方法)
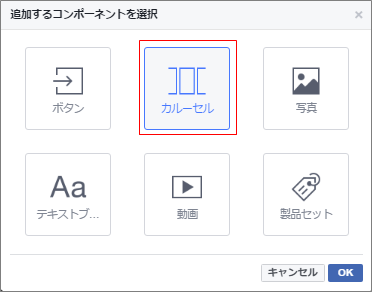
下記の「追加するコンポーネントを選択」と表示されるので、まずは「カルーセル」を選択してみましょう。

【手順14】
下図、赤枠上部はテキストの入力が可能です。
入力するとプレビューでは青枠のように表示されます。

規定
- 画像アスペクト比:高さがフルサイズ、または縦に縮小された画像を使用出来ますが、画像サイズは全て統一となります
- 画像サイズ:1,920 pix(高さ最大)×1,080 pix(幅最大)
- ファイルタイプ:.png、.jpg
- 画像登録数:1つのカルーセルに10画像まで登録出来ます
また、カルーセルの場合、それぞれの登録画像に応じて、それぞれのURL(リンク先)を設定出来ます。
設定が完了したら、「+コンポーネントを追加」を選択します。
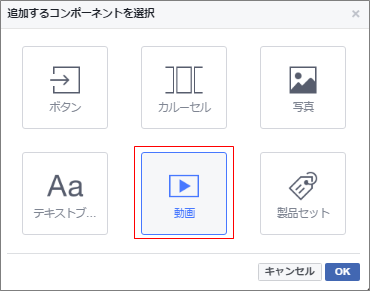
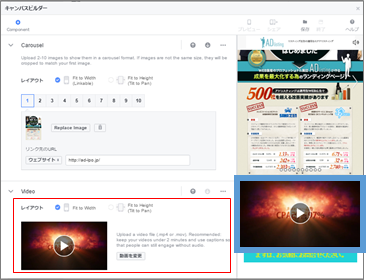
【手順15】(全容❻の自動再生の動画の設定方法)
下記の「追加するコンポーネントを選択」と表示されるので、まずは「動画」を選択してみましょう。

【手順16】
赤枠部分のレイアウトを選択し、アップデートされた動画データを選択します。
規定とレイアウトの詳細については、下記を参考してください。
規定
- 動画解像度:最小解像度720p
- 推奨動画向き:縦向きで動画はフルスクリーンでない
※横向きの動画については、自動的にサイズ調整されて縦向きの動画として再生されます。これにより、動画が縮小して両サイド黒帯が表示されます。 - 再生時間:2分以内(同一キャンバス内で複数の動画を取り込む際には、合計再生時間が2分以内とされます
- 適用フォーマット:.mp4、.mov
- サムネイル:動画の始まりがそのままサムネイルとなります
- Fit to Width:設定した動画がそのまま流れます
- Tilt to Pan:デバイスを傾けることで、画像を左右にスライドさせることが出来ます
風景や雰囲気にフォーカスした、ストーリーアークがない動画に最適です。

設定が完了したら、「+コンポーネントを追加」を選択します。
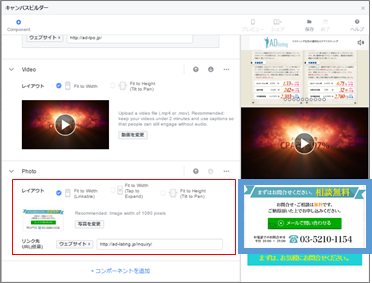
【手順17】(全容❼のフルスクリーン画像&外部リンクの設定方法)
手順8と画像の設定方法は同様です。
ただし、画像にリンクをつけることでボタンのような見せ方をすることも出来るので、「問い合わせボタン」や「お申込みボタン」として利用することで、サイト誘導やCV誘導に効果的だと評価が高いです。

【手順18】(保存方法と終了方法)
下図のように、他にもコンポーネントを追加したい際は、前途同様に「+コンポーネントを追加」を選択し、終了する際には右上の「保存」を選択し、「終了」で全ての設定が完了となります。
4.キャンバス広告で効果的な商品やサービスって?
正直、どんな商材でもサービスでもキャンバス広告は効果的かと思います。
理由としては、前途②の「キャンバス広告の設定方法」で説明しましたが、広告主側で広告自体のカスタマイズが可能だからです。
私個人的には、新作映画の宣伝やゲームアプリなどは、動画を使用出来るのでイメージやメッセージを伝えやすく、キャンバス広告での親和性はかなり高い印象があります。
下記のFacebookページで、キャンバス広告の事例が多数紹介されておりますのでご参考にしてみてください。
※スマートフォンとタブレットでしか閲覧出来ません
https://www.facebook.com/%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%90%E3%82%B9%E5%BA%83%E5%91%8A%E9%9B%86-1130465963643809/?fref=ts
5.まとめ
キャンバス広告は、ランディングページの要素と酷似していると考えております。
その為、非常に訴求力が高く効果的な配信フォーマットです。
ユーザーニーズがつかみきれずCPAが高騰する前に、キャンバス広告を活用して、ABテストや反応率のテストを実施してみるのも良いのではないでしょうか?
また、まだまだ参入企業が少ないので、広告の見せ方で一気に競合他社を引き離すことも出来るのではないでしょうか。
機能が多岐にわたる為設定は複雑ですが、あなたの商品やサービスに合った他にない広告宣伝のお役立ちになれば幸いです。